WordPress 5 – Testamos o Gutenberg
No dia 06 de Dezembro foi oficialmente lançado o WordPress 5, sua principal inovação se refere ao editor padrão do WordPress. Nesta versão batizado de Gutemberg, nesse artigo você vai conhecer melhor seu objetivo.
Johannes Gutenberg foi um inventor alemão que viveu entre 1398 e 1468 e ficou conhecido por ter criado um sistema mecânico de tipos móveis. A criação de Gutenberg permitiu a criação da imprensa como conhecemos.
Esta invenção é tida como a mais importante do segundo milênio (1001-2000), devido ao seu impacto na sociedade: isto ajudou no desenvolvimento de movimentos como o Renascimento, a Reforma Protestante e a Revolução Científica.
A ideia de batizar o novo editor do WordPress com o nome deste notável inventor alemão, é não só homenageá-lo, mas também mostrá-lo como um “divisor de águas” no WordPress. Previsto ser incorporado na versão 5.0 desse famoso Sistema de Gerenciamento de Conteúdo (CMS), o Gutenberg já pode ser instalado como um plug-in nas instalações atuais do WordPress, para que os usuários façam uso dele, e assim possam reportar problemas
Apresentando o Gutenberg
O novo editor do WordPress, o Gutenberg, foi escrito do zero, sendo fortemente baseado na linguagem de programação JavaScript. Inicialmente, o Gutenberg está disponível como um plug-in, que pode ser instalado em uma versão atual do WordPress.
O seu código é aberto e tudo está disponível no Github, sendo desenvolvido usando JavaScript, a API do WordPress e a biblioteca React, feita em JavaScript para desenvolver interfaces de usuário. Mas, devido à sua natureza revolucionária, serão necessárias readaptações para tirar vantagens das possibilidades que ele traz. Logo, vários plug-ins e temas terão que sofrer alterações.
O conceito de blocos
Alguns CMS trabalham com o conceito de blocos para segmentar a página em espaços que podem ser editados independentemente. Dessa forma, a informação na página pode ser estruturada e editada separadamente. O próprio WordPress segue esta ideia com alguns temas.
O Gutenberg será usado para expandir esse conceito. Ele não será apenas um editor de posts, mas um construtor de páginas (page builder) para toda a interface do site gerenciada pelo WordPress.
Haverá diversos blocos já pré-definidos na página, e alguns são: parágrafo, cabeçalho, citação, imagem, galeria, vídeo, áudio, arquivo, lista, código-fonte… Entre outros. Basicamente, você insere um bloco para aquela posição da página e começa a adicionar conteúdo a ela.
Plug-ins serão usados para adicionar recursos a esses blocos, e dessa forma serão atendidas as mais variadas necessidades. E com isso, vários plug-ins terão que ser reescritos.
Vemos também que alguns produtores de temas para WordPress terão dificuldades para se adequar, visto que dessa forma será possível editar pontos específicos do tema em questão.
Sobre o desenvolvimento
O Gutenberg está em ativo desenvolvimento. Seguindo a filosofia do software livre, “release early, release often” (libere cedo, libere com frequência), ou seja: várias versões do Gutenberg estão sendo disponibilizadas para serem testadas.
O plug-in que coloca o Gutenberg disponível no seu WordPress está disponível para todas as instalações do WordPress que sejam iguais ou superiores à versão 4.9.8 do CMS. Se você tiver o interesse em experimentar, atualize o seu CMS para uma versão igual ou superior à 4.9.8 com a ajuda de um profissional, caso você não seja um.
Em paralelo ao Gutenberg, existem já vários plug-ins que tiram proveito das suas características, para trabalhar em conjunto com esta nova ferramenta. Ao mesmo tempo, os posts antigos e os shortcodes continuam compatíveis. O processo de desenvolvimento continua para adaptar a maior parte do código legado já usado no WordPress para a mudança radical que virá na versão 5.0. A médio prazo, a intenção é usar o Gutenberg para também customizar temas e no futuro, todo o site.
Um pouco do Gutenberg
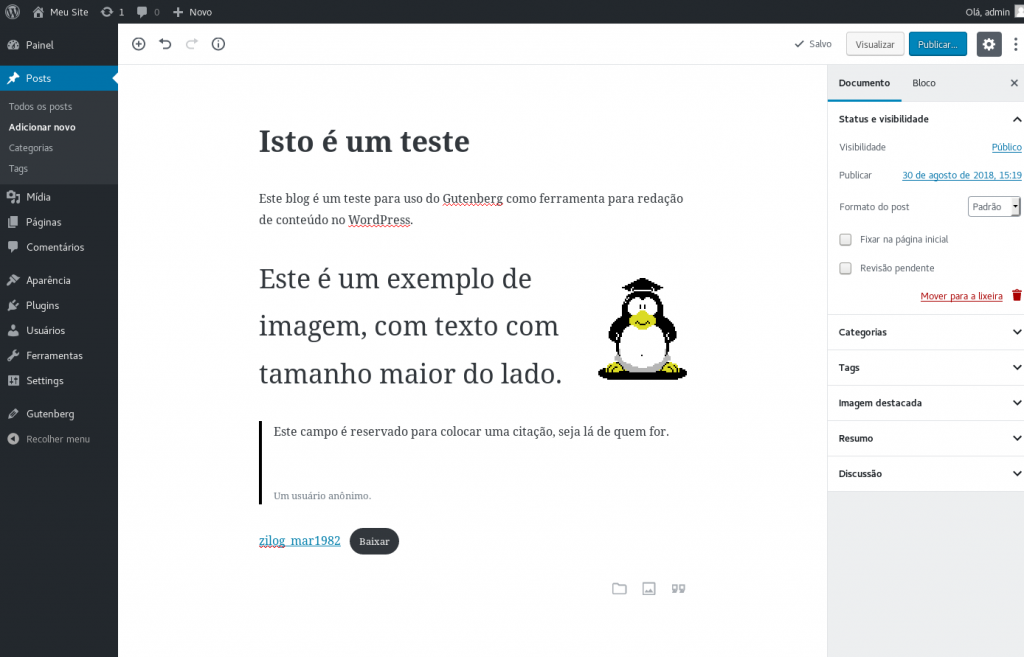
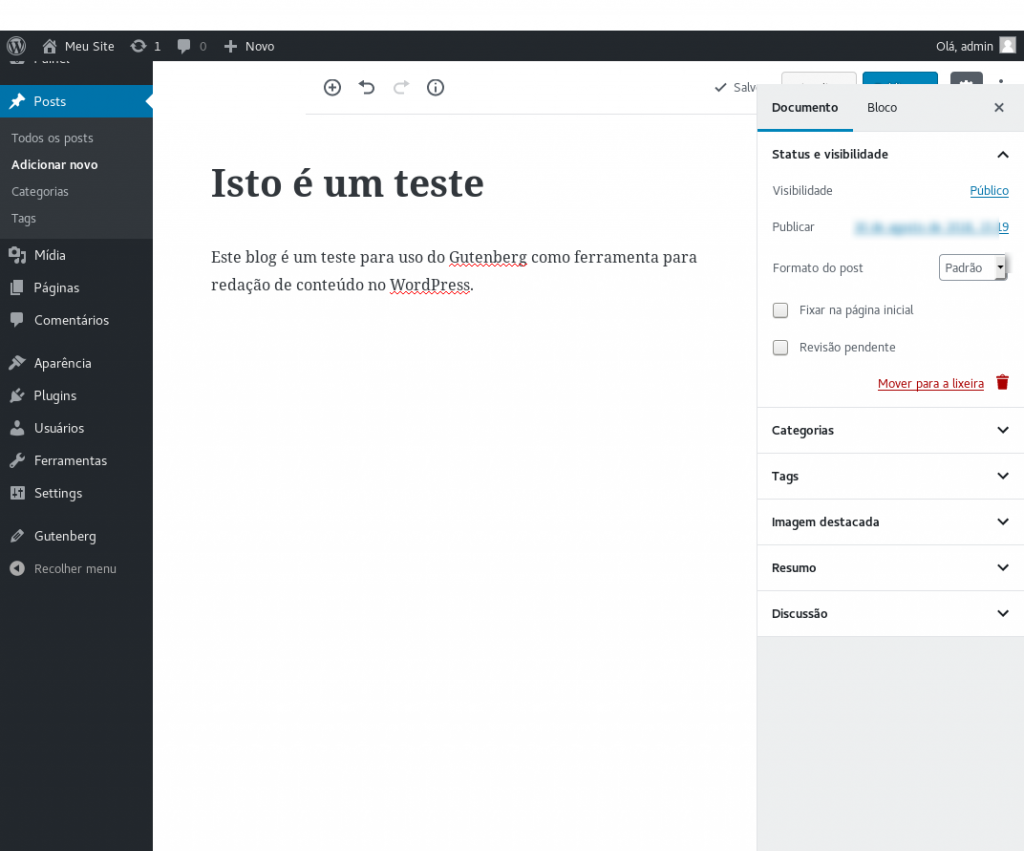
Temos abaixo uma imagem do Gutenberg, o novo editor do WordPress:
Como podemos ver, a interface é bem enxuta. Temos uma caixa superior, onde podemos colocar o título do post e, embaixo, temos a caixa de texto. Ao inserirmos o título, é possível gerar o link permanente, ou alterá-lo. Na caixa de texto, ao inserirmos o que desejamos colocar, é possível formatar o texto, ajustando o alinhamento, elementos da fonte (como negrito, itálico, riscado) ou ainda inserir um link.
Estes são os 2 blocos básicos que são fornecidos. Para adicionar um novo bloco (inserção de um novo texto, uma imagem, um vídeo, entre outros), clique no símbolo com o sinal de mais, no canto superior esquerdo. Daí, clique no bloco e coloque o conteúdo desejado.
Os blocos podem ser movidos, para cima e para baixo. Ao lado de cada bloco, há um conjunto de setas. Basta clicar numa seta para movê-lo para cima, ou para baixo. Assim você subirá ou descerá o bloco, em relação aos outros. Vale lembrar que o bloco do título não pode ter a posição modificada, é sempre no topo.
Se você clicar no ícone de informação acima (um círculo com uma letra i dentro), podemos obter informações a respeito do post: Quantos blocos o post usa, quantos caracteres, imagens, etc. A seta para a esquerda significa Desfazer. Logo, se precisar desfazer alguma alteração, clique nela. Na seta para a direita, temos a opção de Refazer. Logo, se há o desejo de refazer algo, clique aí.
Na lateral direita temos uma janela sobreposta, com características a respeito do Documento ou do Bloco. O conteúdo da aba Bloco muda de acordo com o bloco selecionado:
- Se o bloco for uma caixa de texto, é possível ajustar o tamanho do texto escrito, capitular a primeira letra (torná-la maior do que as outras, gerando destaque), ajustes de cores do fundo e do texto, entre outros.
- Se o bloco for uma imagem, por exemplo, é possível inserir o texto alternativo (que aparece caso a imagem não seja exibida – muito útil em sites acessíveis), ajustes quanto ao tamanho da imagem, configurações do link relacionado à essa imagem, entre outros.
Na aba Documento, temos características do post como um todo: visibilidade, data de publicação, categorias nas quais ele está inserido, as tags (etiquetas) que identificarão esse post, entre outros itens.
Conclusão
O que podemos ver é que o Gutenberg é uma evolução substancial do editor de posts padrão do WordPress. Tudo o que já fazemos em um, podemos fazer em outro, sem problemas. A interface é mais intuitiva e com isto, certas formatações (como citações e capitulações) são mais fáceis de serem incorporadas ao post. Ele também é mais rápido para formatar o documento, com esta separação em blocos.
Mas não vimos se é possível salvar um post, de forma a usá-lo como modelo (template) para outros. E se você precisar editar o código HTML, pelo que vimos, será necessário editar cada bloco separado. Cremos que isto poderá mudar até a versão final.
Alguns têm analisado ele com muito rigor, exigindo qualidade e estabilidade comparável ao editor de posts padrão do WordPress. Com isto, algumas análises são desfavoráveis. Entendemos que é um software que está em desenvolvimento, logo muitas correções e acertos ainda deverão ser feitos até a versão final, e estas críticas devem ajudar a nortear a equipe de desenvolvimento. Finalmente, temos a expectativa de que o Gutenberg seja um elemento que venha somar ainda mais na nova versão do WordPress, sendo um editor bem completo e mais fácil de usar.
Links Relacionados:
https://www.hostnet.com.br/blog/melhor-hospedagem-wordpress/
https://www.hostnet.com.br/ebook/wordpress-o-campeao/