No menu Componentes, temos quatro tipos de elementos (os componentes) que podem ser usados:
- Ativos
- Formulários
- Landing Pages
- Conteúdo dinâmico
Vamos ver como lidar com cada um.
Ativos
Os ativos são os itens que você fornecerá aos seus contatos após eles terem completado um formulário, por exemplo. Logo, podem ser relatórios, documentos, imagens, livros eletrônicos ou qualquer outro item que deseja distribuir aos usuários. É possível organizar os ativos em categorias, para facilitar a organização.
Criação de ativos
Siga os seguintes passos:
- Na interface administrativa, clique em Componentes.
- Clique em Ativos.
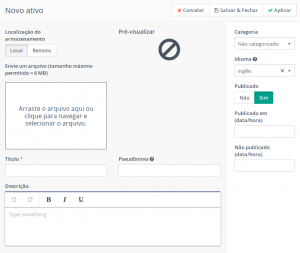
- Na tela principal, clique no canto superior direito, no botão Novo. Você verá uma tela como a abaixo:
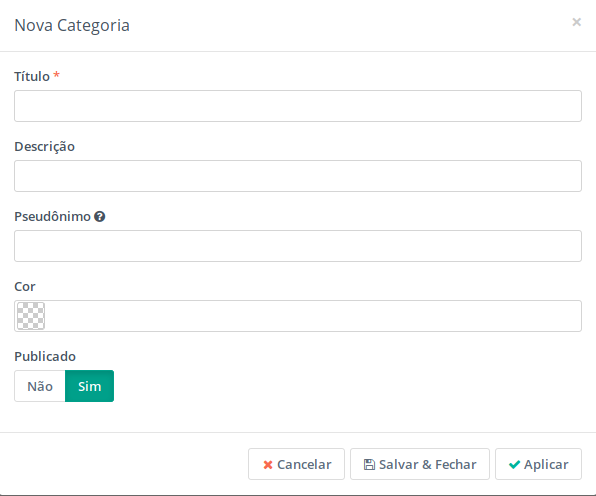
 O arquivo pode ter no máximo 6 Mb, e todos os campos marcados com asterisco (*) são obrigatórios. Se você precisar criar uma nova categoria para adicionar esse novo ativo, basta clicar na lista suspensa, abaixo de Categoria, e selecionar a opção Criar uma nova categoria. Você terá uma nova janela, como a abaixo:
O arquivo pode ter no máximo 6 Mb, e todos os campos marcados com asterisco (*) são obrigatórios. Se você precisar criar uma nova categoria para adicionar esse novo ativo, basta clicar na lista suspensa, abaixo de Categoria, e selecionar a opção Criar uma nova categoria. Você terá uma nova janela, como a abaixo:
Preencha os campos para criar a nova categoria (os itens marcados com asterisco são obrigatórios) e clique em Salvar & Fechar para retornar à página anterior e adicionar esse novo ativo na nova categoria. Um detalhe importante é que tanto a categoria do ativo quanto o próprio ativo em si pode ser categorizado por cores, com vistas a facilitar a identificação.
Caso você deseje criar a categoria a partir do menu de configurações, clique na engrenagem que está acima do botão New. Dali, selecione a opção Categorias. Você poderá então criar novas categorias (da mesma forma que descrevemos acima), remover ou alterar características das categorias criadas para os ativos. Você pode ordená-las por ID (número de identificação) ou por nome.
Lembre-se que você deve publicar as categorias de ativos, antes mesmo de oferecer algum desses ativos em algum formulário ou landing page. Não é possível oferecer ativos que estão em categorias que não foram publicadas.
A edição do ativo se dá ao clicar nele, na lista de ativos, inclusive se for necessário visualizá-lo. Nessa opção, é possível ver quantas vezes ele foi baixado. Isto está disponível na forma de um gráfico, por downloads por hora, dia, semana, mês ou ano. O gráfico também mostra o número de visualizações únicas e o número de visualizações totais. Valores diferentes demonstram que o mesmo ativo está sendo baixado várias vezes por alguns visitantes.
Se você precisar apagar o ativo, basta clicar no botão Apagar enquanto estiver visualizando-o. Não esqueça de tirar da publicação todos os ativos que não estiverem sendo usados.
Formulários
A automação de marketing tem nos formulários uma parte importante do seu processo. Você pode usar o formulário como um meio de coleta de informações, normalmente oferecidos em troca de um download, um registro para um evento, ou uma newsletter por e-mail. Logo, graças aos formulários, é possível adicionar informações pessoais ao perfil desse contato.
No Mautic existem dois tipos de formulários:
- Os formulários de campanha podem ser selecionados como fonte de contatos na construção de uma campanha. Algumas ações de envio podem não estar disponíveis.
- No caso dos formulários autônomos, eles não estão restritos às campanhas e podem ter todas as ações de envio configuradas diretamente com o formulário.
Gerência de formulários
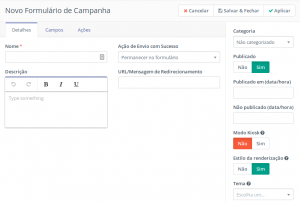
Você pode criar um formulário novo e adicionar todos os campos que você deseja, para coletar informações dos seus usuários. Após a criação de todos os campos, aí é que deveremos definir quais ações serão tomadas após o usuário enviar a informação. A página de criação de um formulário é esta abaixo, obtida quando clicamos na interface administrativa (opção Componentes → Formulários) e então, em Novo.
 Um formulário pode conter quantos campos quiser (definível a partir da aba Campos), e é possível também criar formulários com múltiplas páginas, inserindo quebras de página. Note que o conteúdo não é enviado até que o usuário submeta-o.
Um formulário pode conter quantos campos quiser (definível a partir da aba Campos), e é possível também criar formulários com múltiplas páginas, inserindo quebras de página. Note que o conteúdo não é enviado até que o usuário submeta-o.
As ações dos formulários são definidas na aba Ações, e é possível definir múltiplas ações a serem executadas em cada envio. O Mautic permite inclusive que o resultado de um formulário seja recolocado em um outro formulário (de forma a agrupar as informações), e se quiser, pode também remeter o resultado para um e-mail.
Para oferecer um ativo após o usuário ter enviado um formulário, você deve definir uma ação, no caso Baixar um ativo ao construir um formulário. O estilo, ou tema do formulário pode ser definido a partir da sua edição, na opção Tema.
E veremos como inserir o formulário nas landing pages. Existem duas maneiras de fazê-lo:
- Opção Automático: Aqui, o Mautic gerará automaticamente o formulário onde você incluirá este código, e assim sempre teremos a versão mais recente;
- Opção Cópia Manual: Aqui, será necessário que o código HTML seja atualizado manualmente se você fizer qualquer alteração no formulário através do Mautic. A vantagem é que você poderá editar o código HTML, personalizando-o ao seu gosto.
Mas seja cuidadoso, não insira o código duas vezes na mesma landing page. Se você fizer isto, poderá ter problemas com os campos.
Os resultados dos formulários estarão disponíveis na página de visão geral do formulário, que é útil para avaliar a eficiência do formulário em questão. Para acessá-los, basta clicar no botão Resultados, disponível no canto superior direito.
Landing Pages
As páginas são uma ferramenta poderosa para criar rapidamente conteúdo atraente com um foco específico. A ideia é usar essas páginas para direcionar os contatos para um formulário, provendo uma maneira de baixar um ativo ou rastreando o interesse do cliente em um assunto em particular.
O processo de criação de uma landing page é basicamente o mesmo para criar formulários e ativos:
- Na interface administrativa, clique em Componentes → Landing Pages.
- Clique então, no botão Novo, no canto superior direito da página.
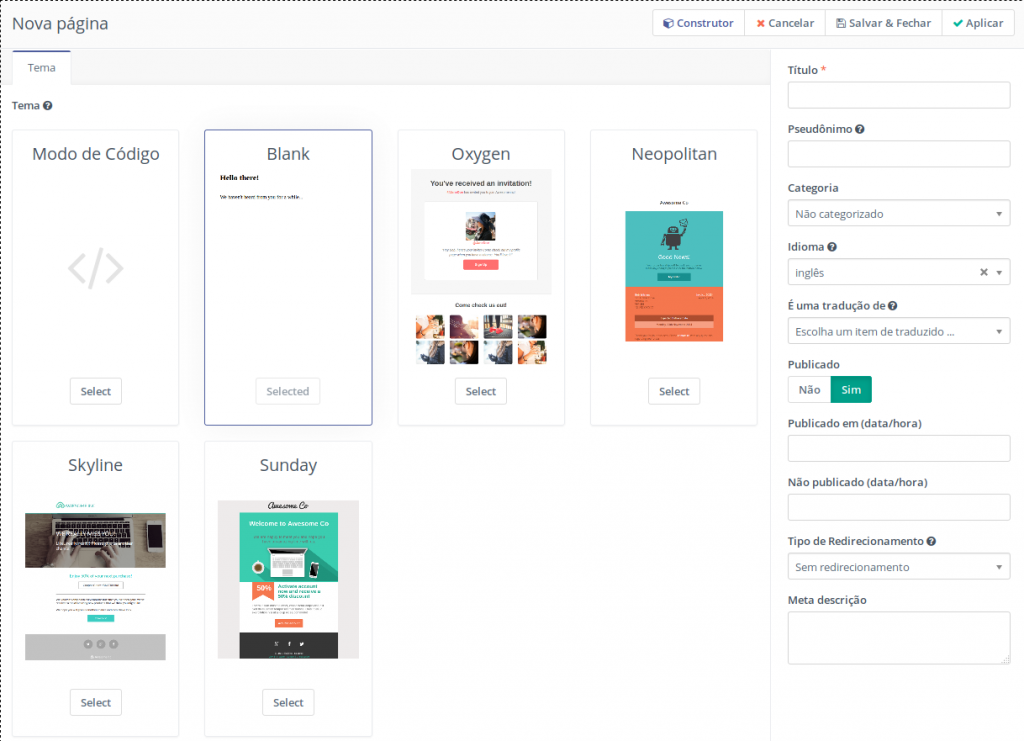
A página será como esta abaixo:
 Como podemos ver, temos muitas opções para definição das landing pages. Primeiro devemos definir o temaa ser usado, e depois os elementos que queremos nessa landing page: Título, pseudônimo (usado para indexação da página), categoria (e a partir daqui podemos criar novas categorias), idioma, se é uma tradução, se será publicada (e somente assim ela poderá ser usada), data e hora da publicação (ou não publicada), o tipo de redirecionamento usado a partir dela, e a meta descrição. Lembre-se que você não é obrigado a preencher todos os campos, apenas aqueles marcados com asterisco.
Como podemos ver, temos muitas opções para definição das landing pages. Primeiro devemos definir o temaa ser usado, e depois os elementos que queremos nessa landing page: Título, pseudônimo (usado para indexação da página), categoria (e a partir daqui podemos criar novas categorias), idioma, se é uma tradução, se será publicada (e somente assim ela poderá ser usada), data e hora da publicação (ou não publicada), o tipo de redirecionamento usado a partir dela, e a meta descrição. Lembre-se que você não é obrigado a preencher todos os campos, apenas aqueles marcados com asterisco.
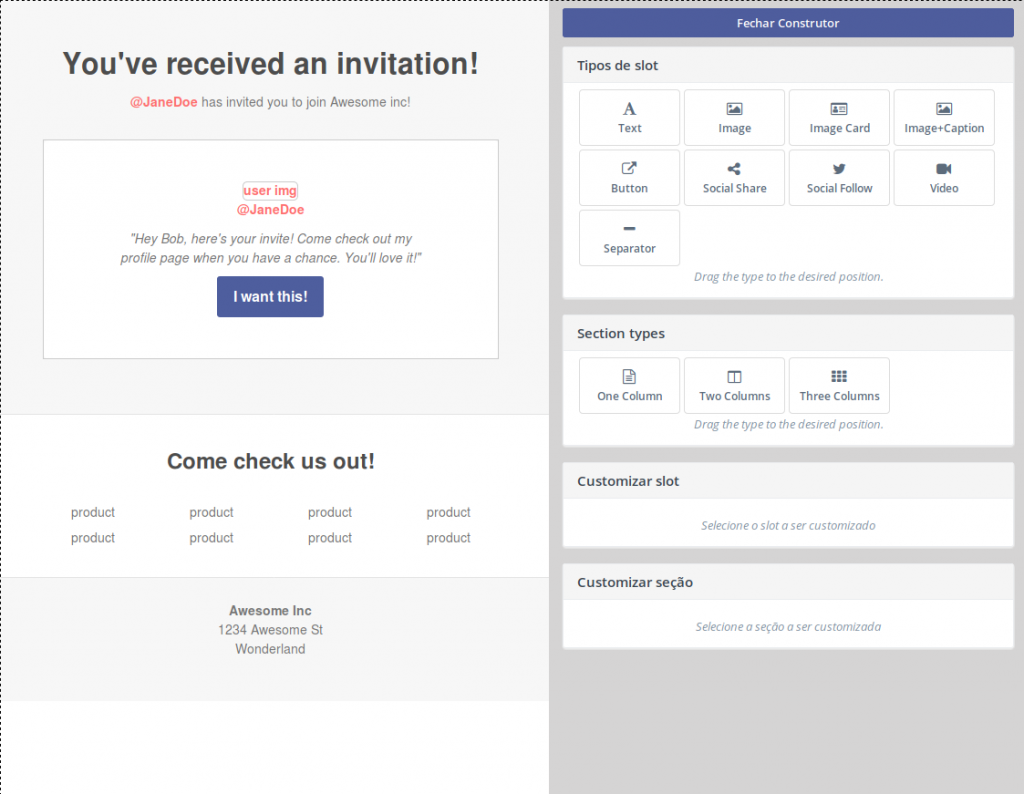
Um fato interessante é que você pode selecionar o tema para a sua landing page, clicando em Select, e ao clicar no botão Construtor, passar a um editor que permite que a landing page seja customizada. Você pode ter um vislumbre ao ver a página abaixo:
Todos os elementos da landing page (conhecidos no Mautic como slots) podem ser editados, adicionando texto, imagens, botões, vídeos, links para redes sociais, entre outros elementos. Os slots podem ser criados, reposicionados e até removidos, caso deseje. Basta arrastar e soltar. Para concluir, basta clicar em Fechar Construtor para que as modificações sejam feitas. Caso seja necessário, é possível inserir diretamente código HTML.
As páginas devem ser publicadas para serem usadas, e caso não esteja em uso, sugere-se tirá-las do modo de publicação, para evitar problemas. Quem acessá-la, poderá ver o erro 404 (página não encontrada), mas é possível redirecioná-la, nos modos 301 (redirecionamento temporário) e 302 (redirecionamento permanente).
Finalmente, é possível inserir landing pages em páginas gerenciadas por CMS, como o WordPress, Drupal, Joomla (que são oferecidos para o seu plano de hospedagem na Hostnet) e outros. Existem plug-ins para esses CMS que permitem monitorar seus usuários e com isso, automatizar campanhas de marketing digital para os usuários de sites gerenciados por esses CMS.
Conteúdo dinâmico
O conteúdo dinâmico é todo conteúdo que pode ser embutido em uma página na Internet, de forma dinâmica, para visitantes tanto anônimos quanto contatos conhecidos. Por exemplo, temos um usuário que não reside no Brasil, mas em outro país. Logo, o Mautic pode fazer esse teste (com base no endereço IP do usuário) e entregar a ele uma mensagem personalizada, em outro idioma. Veremos então como usá-lo.
Configuração do conteúdo dinâmico
Primeiro, é necessário que você adicione o conteúdo padrão (default content). Para isso, siga os seguintes passos:
- Na interface administrativa, clique em Conteúdo dinâmico.
- Para adicionar, clique no botão Novo, no canto superior direito da página.
A forma de inserir conteúdo dinâmico é semelhante à forma de inserir novos ativos, definindo nome interno, conteúdo, categoria, idioma e se é uma tradução de outro conteúdo dinâmico. Caso precise criar uma categoria para abrir esse conteúdo dinâmico, pode ser feito a partir da lista suspensa na opção Categoria, ou a partir do menu de configurações, disponível a partir do ícone da engrenagem.
Adicionando a requisição de conteúdo dinâmico em uma campanha
Falamos de slots quando explicamos as landing pages. Logo, você terá esse conteúdo dinâmico em uma landing page, por exemplo. Mas onde? Bem, inicialmente, você deverá dar nome aos slots. Qualquer nome serve, contanto que seja único. Esse conteúdo dinâmico que você definirá, substituirá o conteúdo do slot em uma landing page, por exemplo. E a requisição é que determinará se o conteúdo dinâmico será empregado ou não.
Se você quer servir informação diferenciada, baseada em certos critérios, você terá então que usar uma requisição, da seguinte forma:
- Se o usuário é conhecido do Mautic, ele receberá o conteúdo fornecido pela requisição.
- Se o usuário é conhecido e atende aos critérios estabelecidos, ele receberá um conteúdo diferente do padrão.
- Se o usuário é desconhecido, ele receberá a informação que será direcionada a partir do código HTML que o próprio Mautic gerar, e que deverá ser inserido no slot da landing page.
O código HTML será algo como:
<div class=”mautic-slot” data-slot-name=”DWC”>Texto no código HTML – veremos isto se o visitante não é conhecido</div>
Note que o nome do slot é DWC, e que o texto aparecerá se o usuário não estiver na lista de contatos.
O conteúdo dinâmico ainda tem suporte a tradução e a tokens, como por exemplo Contact Fields (contactfield=primeiro_nome), Page Link (pagelink=1) e outros.